So today, on CodeProject, one of the WPF regulars posed a question about whether or not you could only bind to ObservableCollection objects, and if you could bind to single objects, how could you guarantee two way databinding goodness. As you may well imagine, I promptly answered that you could indeed bind to a single object and implement two way databinding with it. The discussion also posed the question, could WPF bind to properties that linked into child objects and display these – from separate usercontrols.
This seemed to me to be an ideal candidate for demonstrating the beauty and wonder that is the WPF databinding infrastructure. If you’ve only ever been exposed to WinForms or ASP.NET databinding, then you are in for a major treat – WPF (and Silverlight) provide so much more bang for your buck with binding that it’s hard to see how we managed before. First of all, let’s take a look at our business object classes, Benefit and Customer. Both of these classes implement INotifyPropertyChanged so that we get access to the notification mechanism that supports two way binding.
First of all, here’s Benefit.cs:
As you can see, there’s nothing out of the ordinary in these classes – they don’t do anything clever. They are just your bog standard, basic model classes.
Now, here’s the main window XAML:
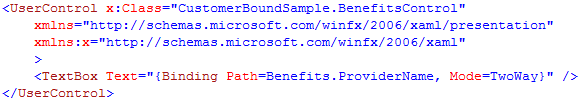
The TextBoxes are bound to the relevant entries in the Customer class using the familiar {Binding Path=…} syntax. But wait, where’s the Benefit class in all this? I added it for a reason, yet there’s no sign of it. Well, as you can see – there’s a reference to a UserControl (BenefitsControl), and we are going to perform the actual binding in this class. Here’s the definition of BenefitsControl.xaml:
Look – there’s the binding Benefits.ProviderName, but would it surprise you to know that I’m not going to put the data class anywhere near this control. I’m going to set the DataContext on the parent control and let the usercontrol “find” the data there. Here’s the implementation of the code behind the parent XAML (Window1.cs):
So – here’s the application in all its glory:
Well – now that we’ve covered the code, how does the databinding actually work? How does the user control actually get its binding to work? This is where the wonder that is WPF actually comes into play. If the binding can’t find data in the data context at the current level, it works its way back up the logical tree until it can. Seriously – I love this stuff, and I’d hate to go back from it.
The code for this application can be downloaded here. Note that you’ll need to change the extension from .doc to .zip.







Peter-
Yes, databinding is my favorite feature in WPF/Silverlight!
One quick nit…please check out: http://blogs.windowsclient.net/rob_relyea/archive/2008/08/18/software-should-not-contain-a-window-title-of-quot-window1-quot.aspx
🙂
Thanks, Rob Relyea
Architect, WPF/XAML Teams
Mea Culpa Rob – I shall put my hands up and plead guilty guvnor. Normally I’m fairly anal about putting a meaningful title, but wouldn’t you know I haven’t done this in the sample. Thanks for the link though.
Hey Peter.
Only two of the images are showing up on the page.
That’s odd. I’ve just checked them in IE and FireFox and they appear fine for me. Could you do a Ctrl-F5 and see if they appear fine.
Nice write-up Pete.
With regards the ‘Window1’, samples are excluded from this IMO 🙂
Well, they are all there now!
Not sure what happened.
Nice one Pete
Thanks guys, and the images were possibly a WordPress glitch.
Hey Pete,
Databinding is one of my favorite features in WPF/Silverlight too.
My personal crusade for Blendability leads me to comment that the way you use for the creation of the Customer and Benefit objects will not work in Blend, and the data will not show up. Thankfully it is not very difficult to make this work in Blend: Simply use a factory class and place an instance of this class in the XAML resources. This way you get the best of both worlds, and the data will magically appear into the design surface in Blend 😉
Cheers,
Laurent
Good call Laurent, however for the purpose of demonstrating simple binding to the guy on CodeProject, I wasn’t so worried about Blendability – but point taken, I will provide samples that do this in the future. To be honest, I would normally use MVVM for this type of object but I didn’t want to scare the original poster.
Hey Pete,
Totally understandable. The only reason I added this is not because I doubted you know this (we all know you do ;)) but rather to suggest/remind to readers that they can achieve blendability once they master the basics of databinding.
Cheers 😉
Laurent
Laurent – I take your point, and in future I will ensure that my demo code does this, mainly because I don’t like code that doesn’t teach good practice. I think it’s a great idea to demonstrate Blendability (I really like that phrase), and I’ll incorporate it in future – that way, maybe I’ll be helping somebody else learn good things.
Awesome…just awesome!
Thanks. I’m glad you like it.
Well done!
You’ve saved me from hours of frustration!
@HeyRay2. Don’t mention it. I’m glad you like it, and I’m doubly glad that it helps.
There’s good info here. I did a search on Google, Keep up the good work mate!
– low cost franchise opportunities